
About
指定期間(時間)をパーセントで表現するアプリです。
例
13:00-15:00期間、14:00は50%と表示。
This application expresses a specified period (time) as a percentage.
Example
13:00-15:00 period, 14:00 is indicated as 50%.
Release
2020/05/15 |
Ver 1.0
1st Release. |
|---|
Download

How to use

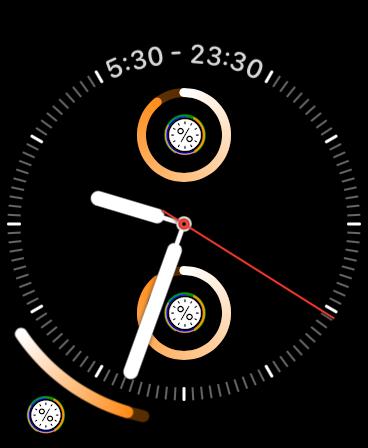
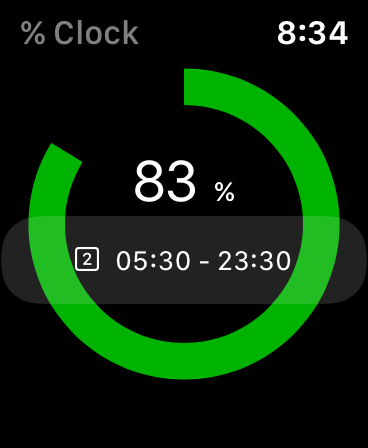
メイン画面
表示内容
-
パーセント
- 選択期間(時間)
操作
- 選択期間(時間)をタップ。
- 設定画面に遷移します。
Main Screen
Display content
-
Percent
-
Selection period (time)
Operation
-
Tap the selected period (time).
-
Moves to the setting screen.

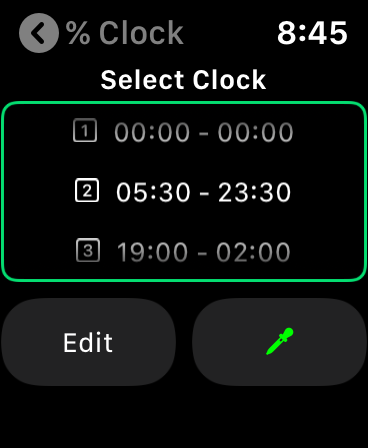
設定画面
表示内容
- 選択期間(時間)
- 選択期間(時間)編集ボタン
- 表示色変更ボタン
操作
- 選択期間(時間)変更
- 選択した選択期間(時間)がメイン画面に表示されます。
- 全部で5つあります。
- 選択期間(時間)編集ボタンをタップ
- 選択した選択期間(時間)の編集出来ます。
- 選択期間(時間)編集画面に遷移します。
- 表示色変更ボタンタップ
- グラフ色の変更出来ます。
- 表示色変更画面に遷移します。
Setting Screen
Display content
-
Selection period (time)
-
Select period (time) edit button
-
Display color change button
Operation
- Change the selection period (time)
-
The selected period (time) will be displayed on the main screen.
-
There are five in all.
-
Tap the Edit Selected Period (Time) button
-
You can edit the selected period (time).
-
Moves to the Edit Selected Period (Time) screen.
-
Tap the Change Display Color button
-
You can change the color of the graph.
-
Moves to the display color change screen.

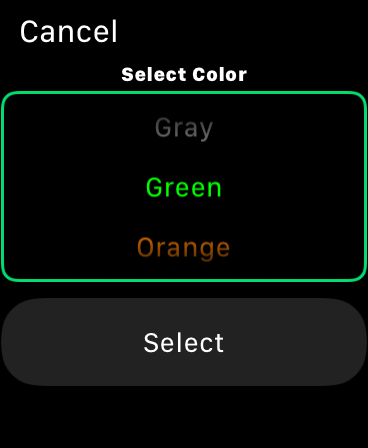
表示色変更画面
表示内容
- 表示色
- 選択ボタン
操作
- 表示色変更
- 選択ボタンタップ
- 表示色を保存します。
- 選択期間(時間)画面に遷移します。
Display color change Screen
Display content
-
Display color
-
Select button
Operation
-
Display color change
-
Tap the Select button
-
Save the display color.
-
Moves to the Selection Period (Time) screen.
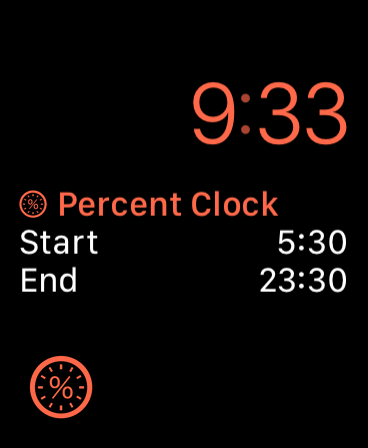
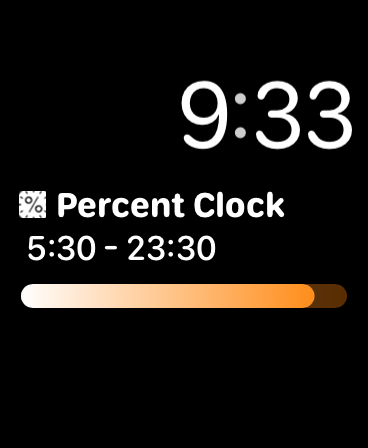
Complication